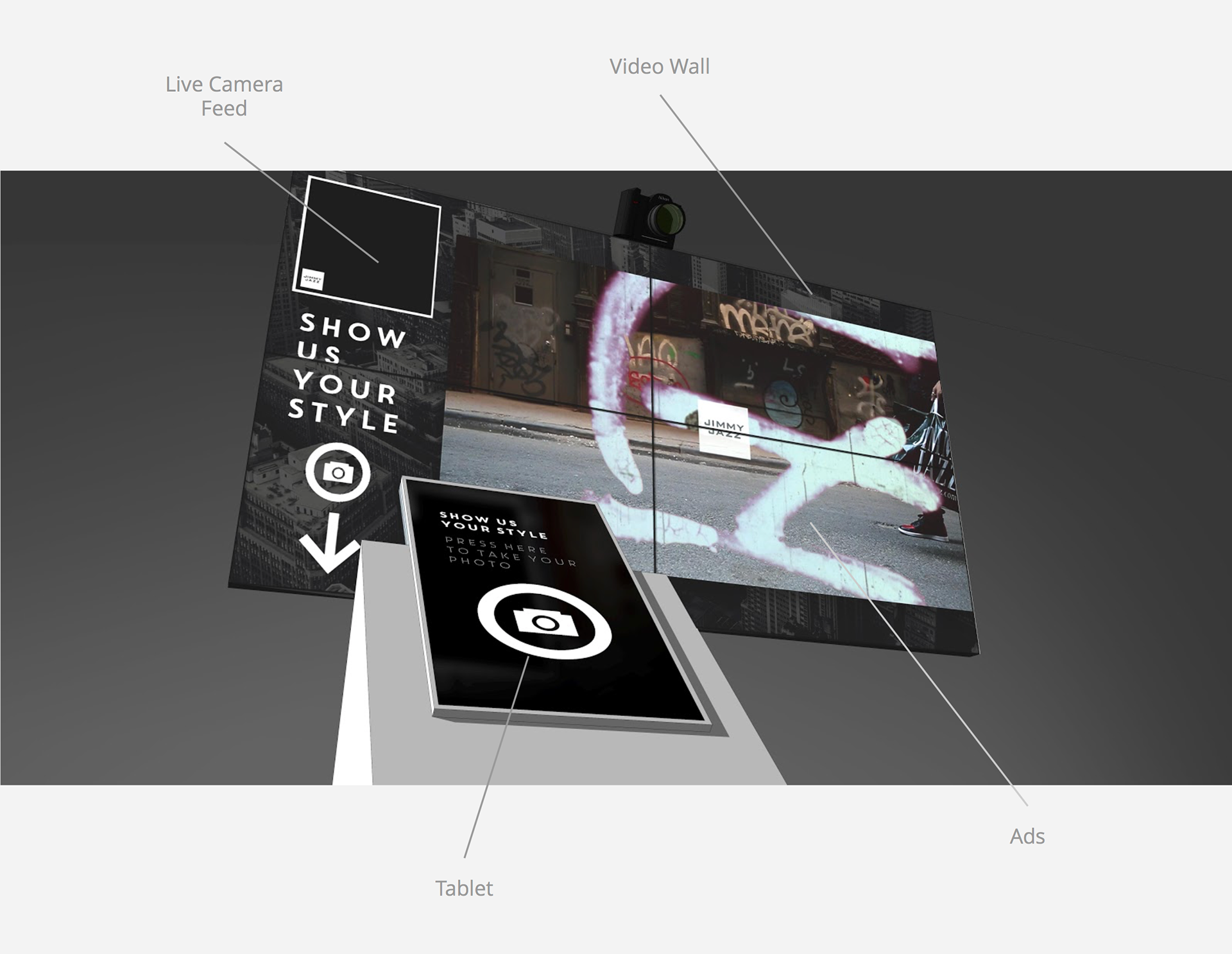
For the re-modeling of the Harlem Jimmy Jazz Flagship store we decided to add a photo station to enhance the shoppers experience and reinforce the style of the brand on social media.
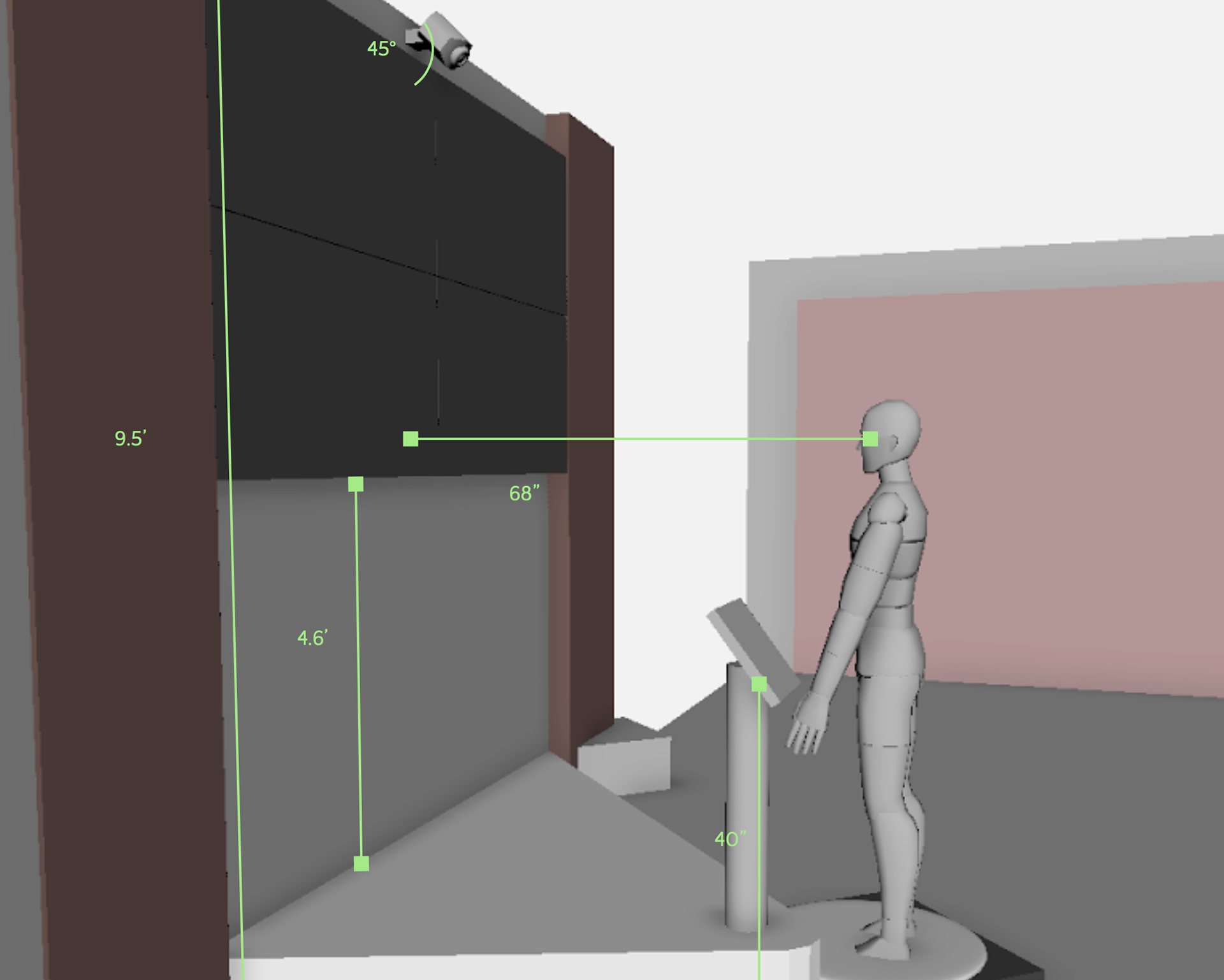
The install consisted of a 2x2 video wall with rotating brand content and a touch table from which the user could control the experience.







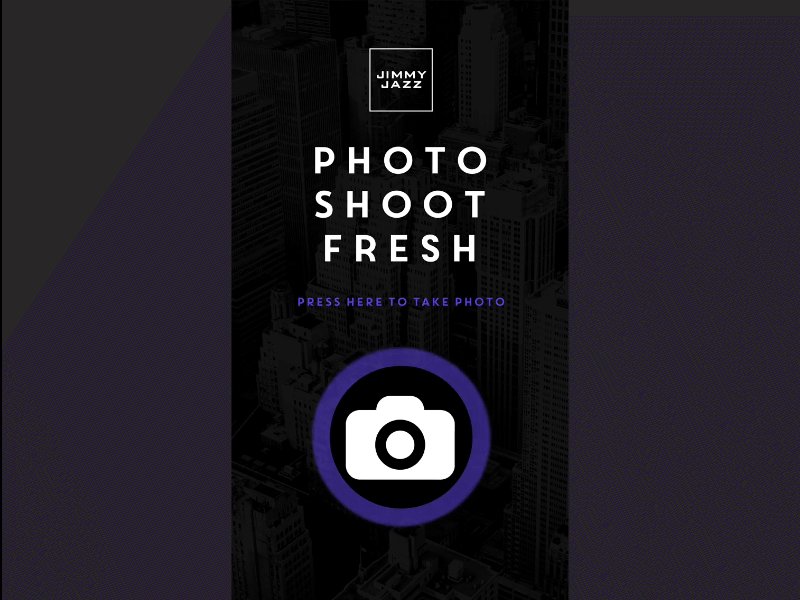
Prototyping a dual-screen interaction is hard but we managed to create fully interactive pages to review the experience in a browser to iterate on the UI and the UX.
