Project: nMachine App
Summary
Some of the previous explorations were heavily focused on very specific tasks in the app like, creating logic, writing functions, configuring widgets, or editing pages, each with different focuses and specialized UX and didn't share common layout structure.
Approach:
In my experience I had come an across a lot of different software-creation tools. I drew a lot of inspiration from these to solve the complex tasks we had ahead of us
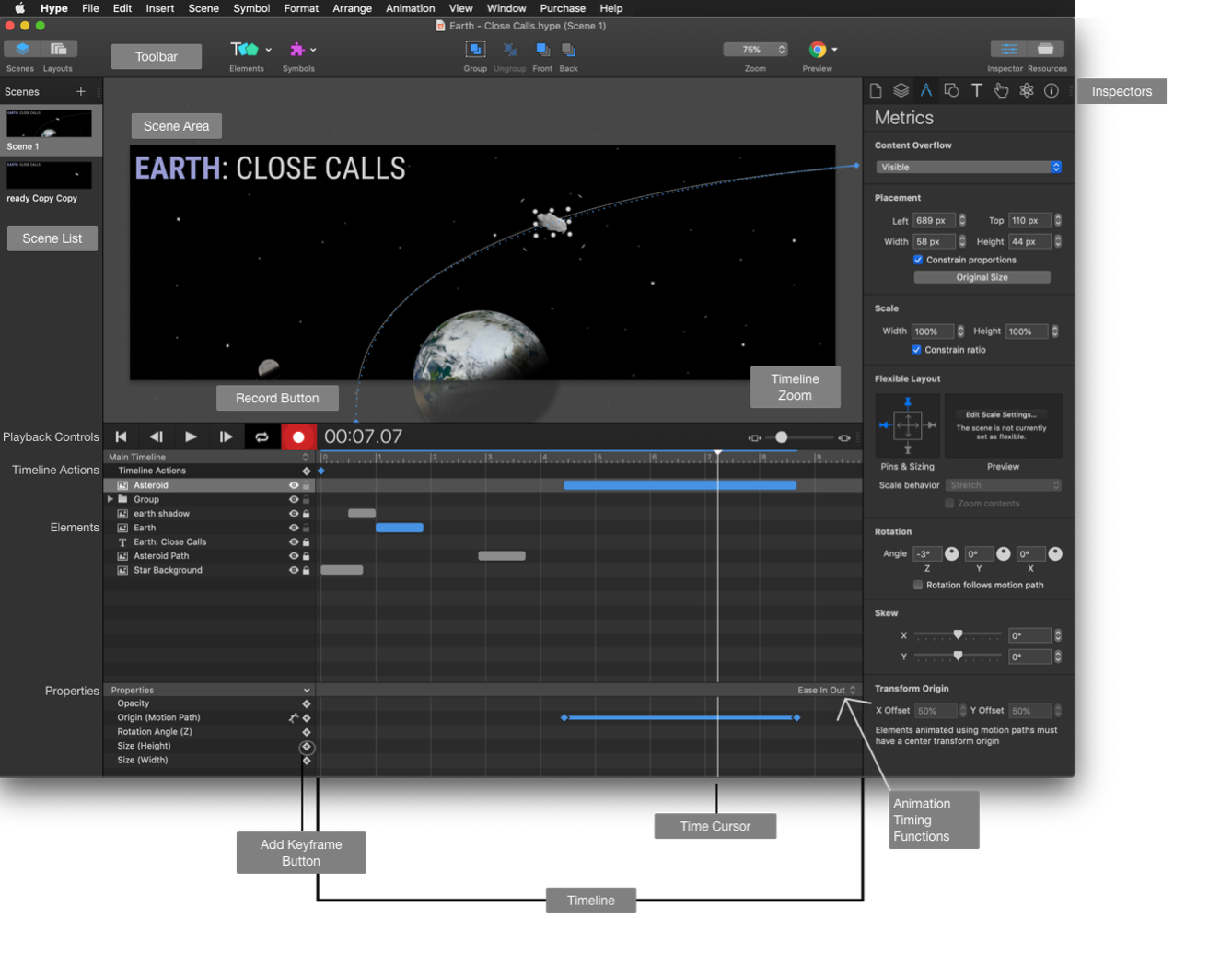
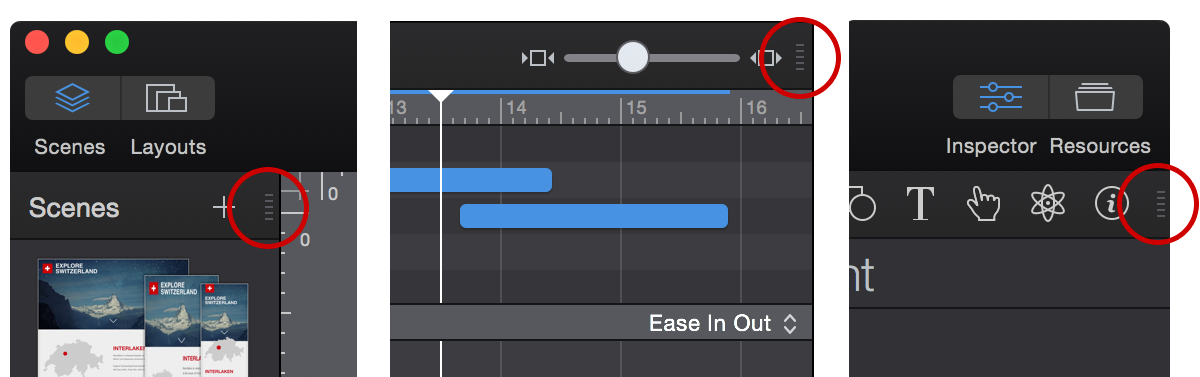
Tumult Hype is an HTML5 animator with some really powerful script features and Ventuz is a real-time graphics engine that allows multiple types of inputs and outputs. Both were designed for very different purposes but complex nonetheless, when thinking of the processes we were planning to support I was always able to refer to some of their principles to shape our very own.

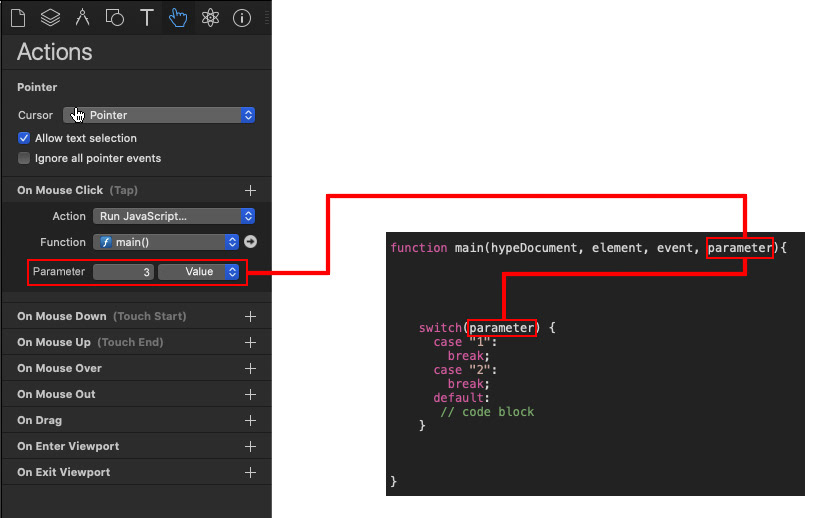
Hype is a html 5 animator with some powerful features

Layout controls

You could write scripts and assign them to interactions in your project

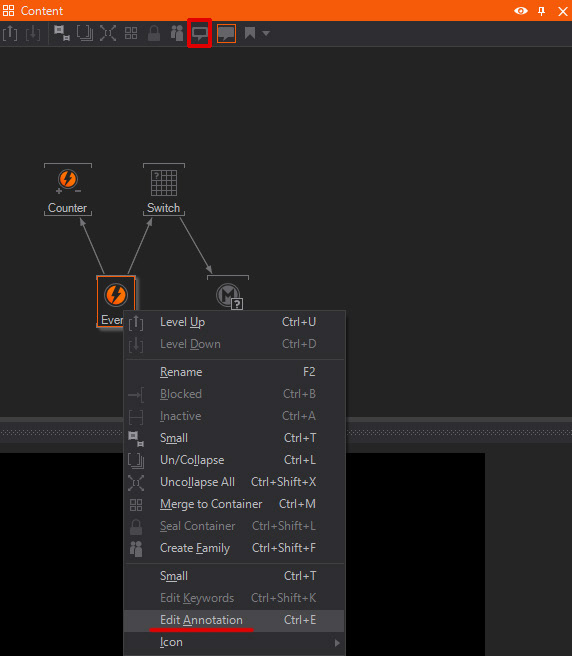
Logic Builder

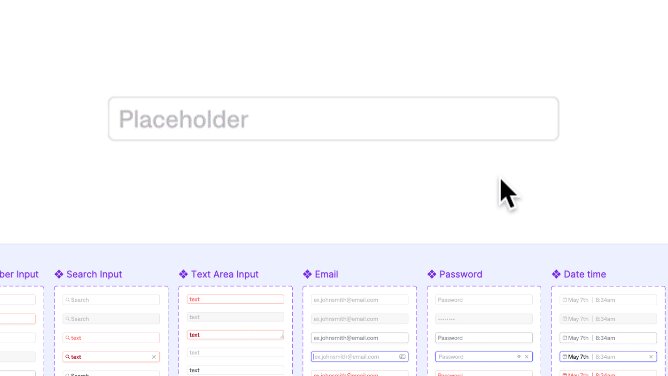
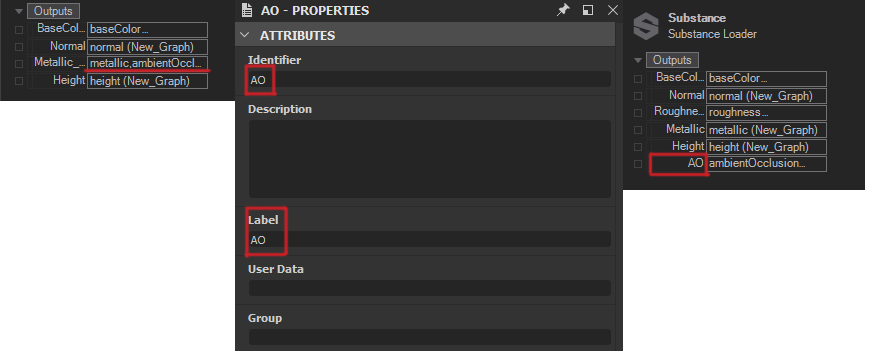
Attribute handling

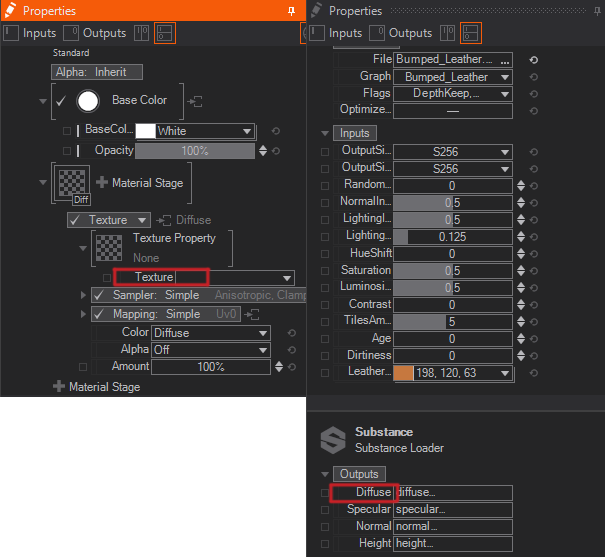
Property management
↑ Ventuz - Hype Interfaces
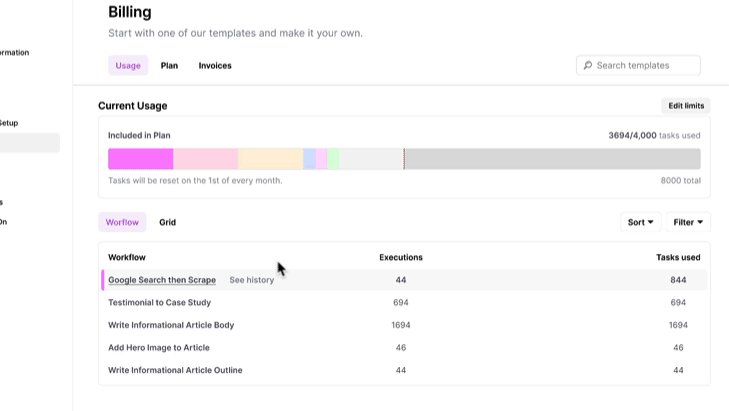
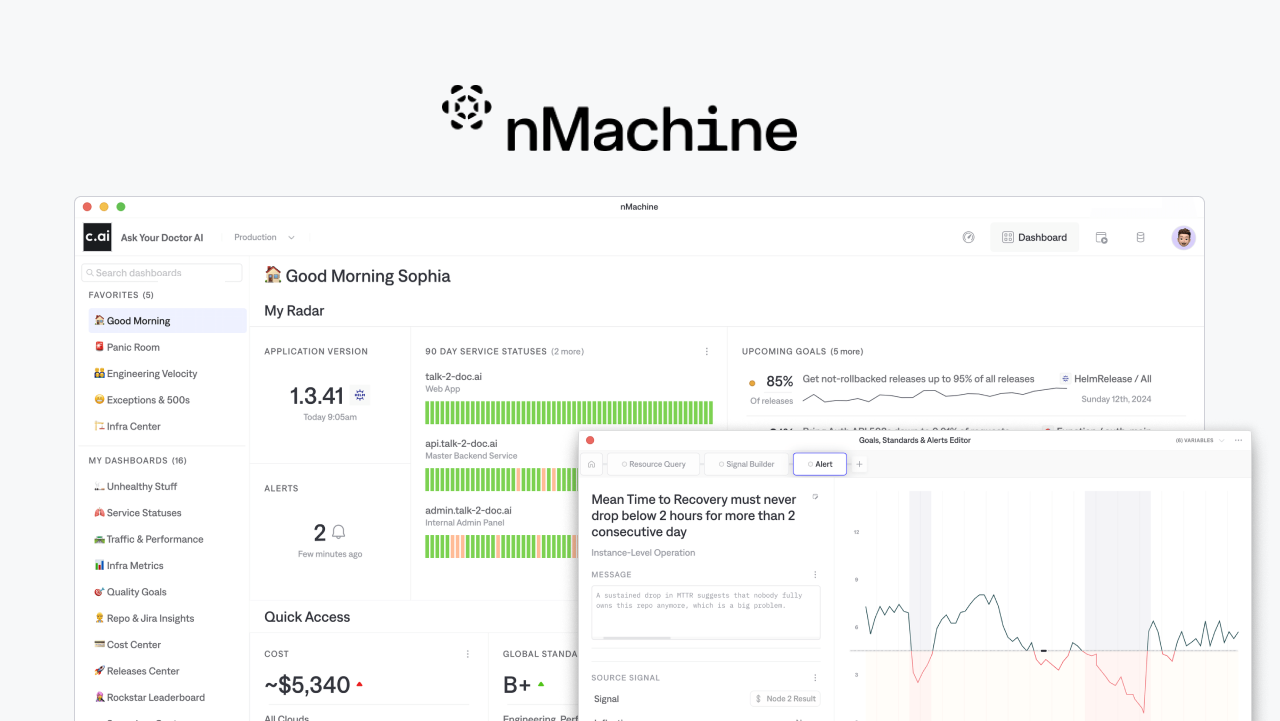
1. You should always be able to find a starting point
The user should be able to get to any piece of their content from a fixed place in the app.
Keep current project displayed clearly and it’s instance.
Main content should have clear navigation.
Keep current project displayed clearly and it’s instance.
Main content should have clear navigation.
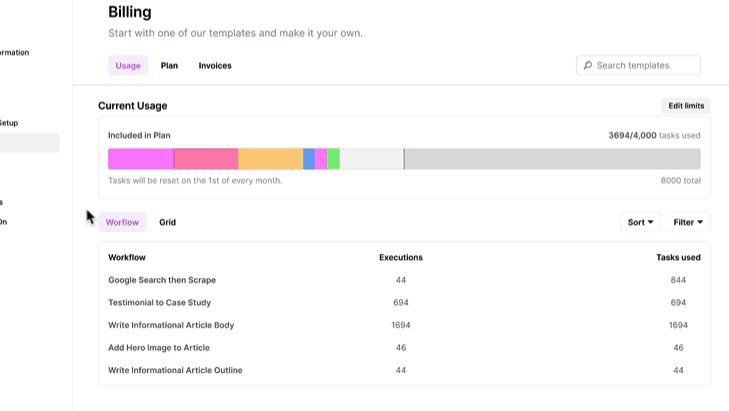
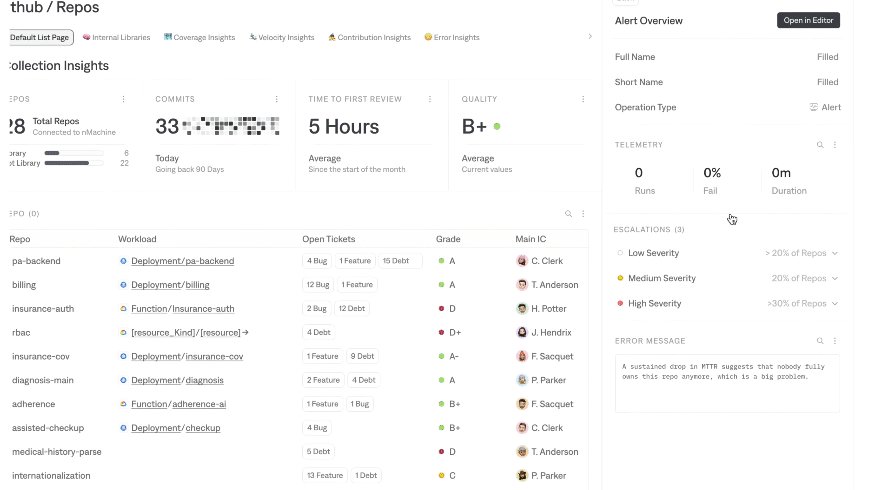
2. Main content should be clear
Name of the content should clearly be displayed and differentiated from each other.
Use one or many widget wrappers to organize content.
Use one or many widget wrappers to organize content.
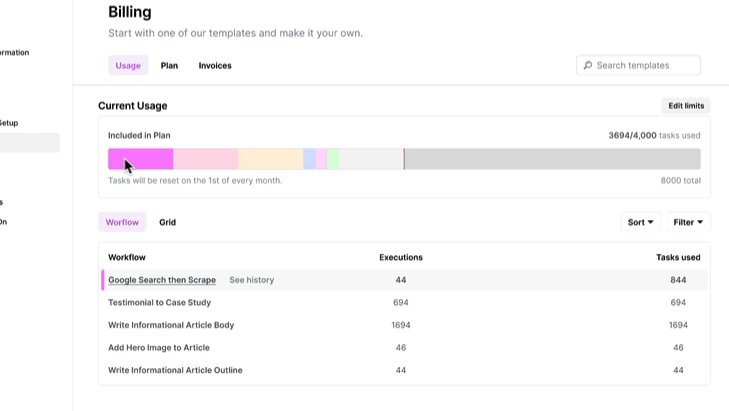
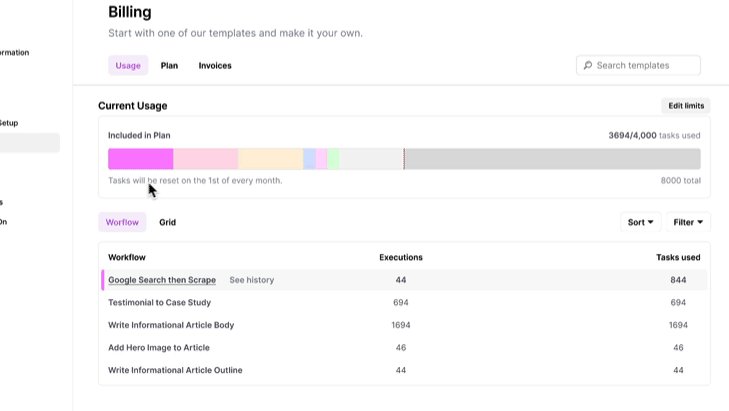
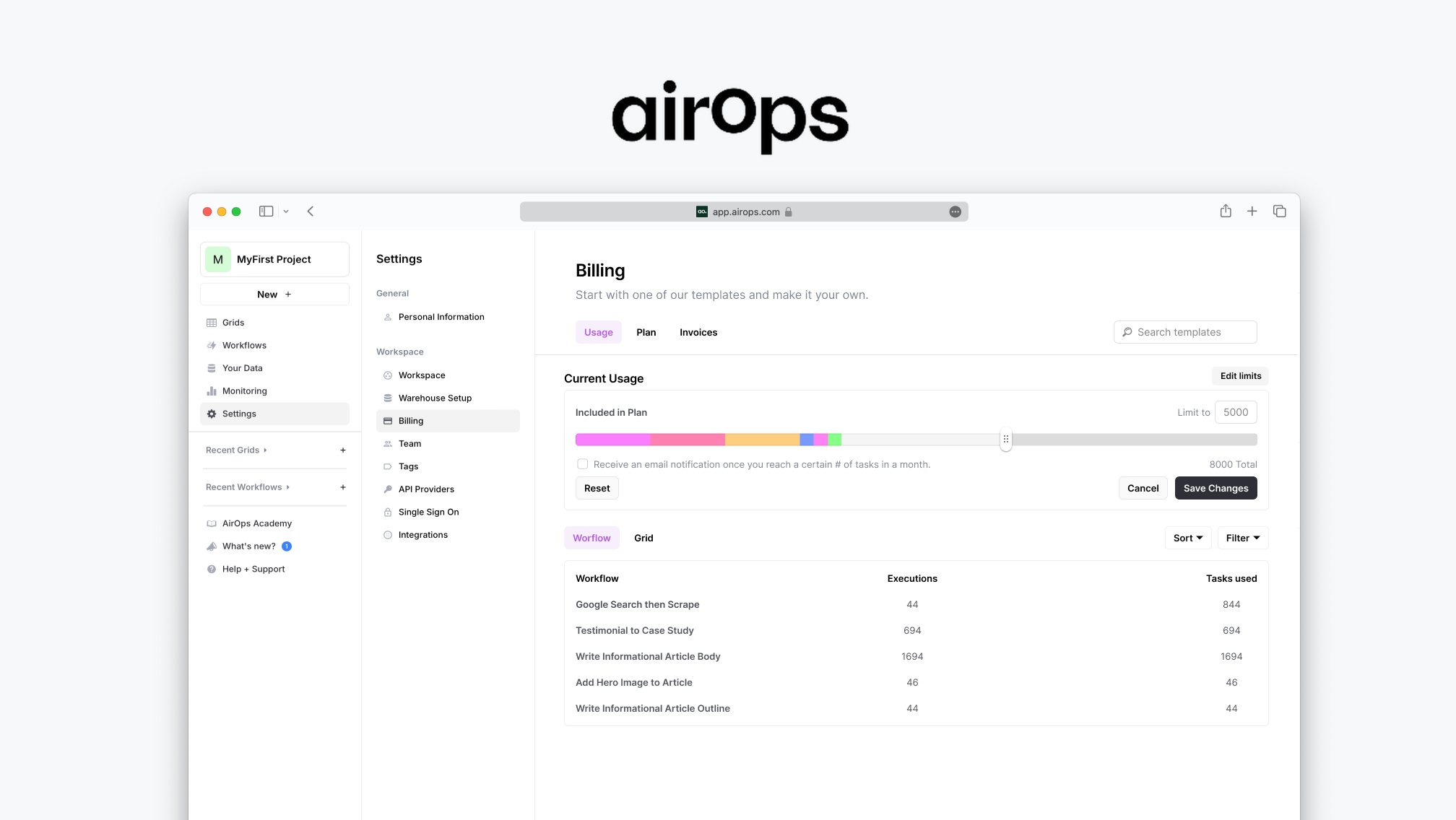
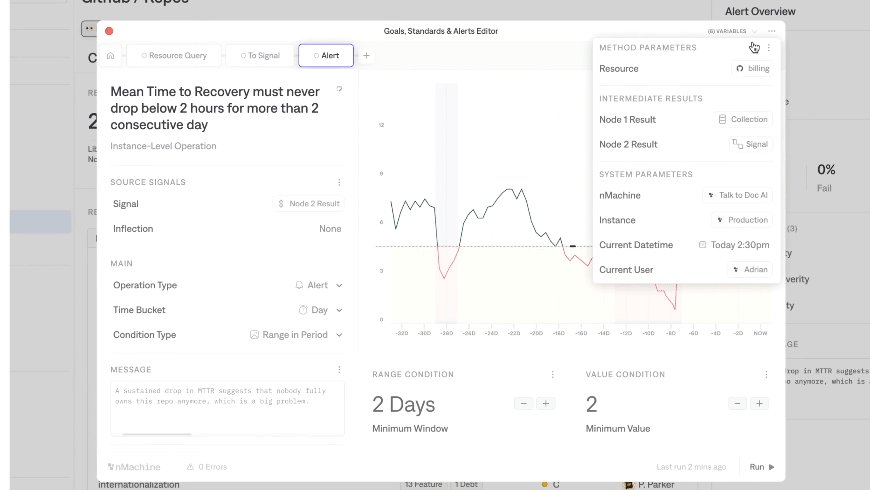
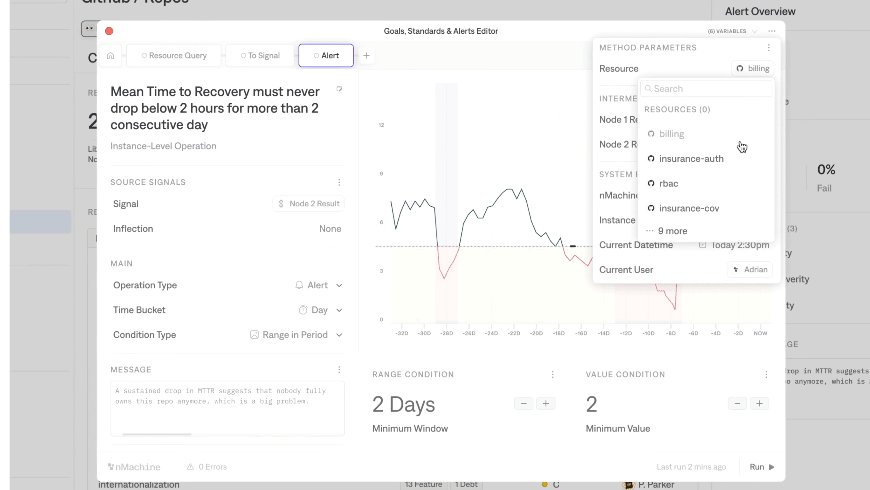
3. Configure in one place
Properties or related information can be handled and modified in a panel.
Can be nested up to 1 level.
Always provide an easy way back to home state.
Can be nested up to 1 level.
Always provide an easy way back to home state.
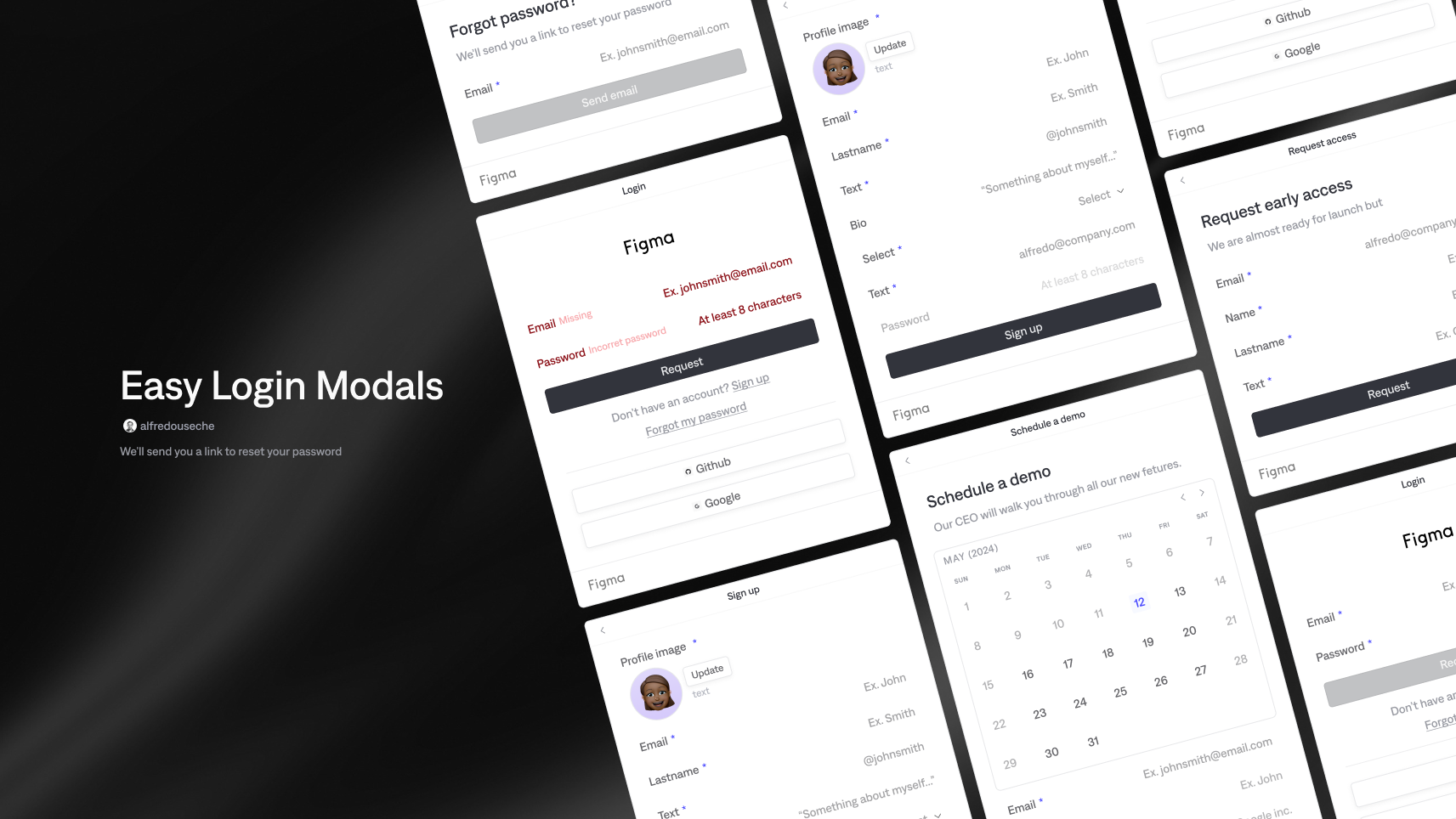
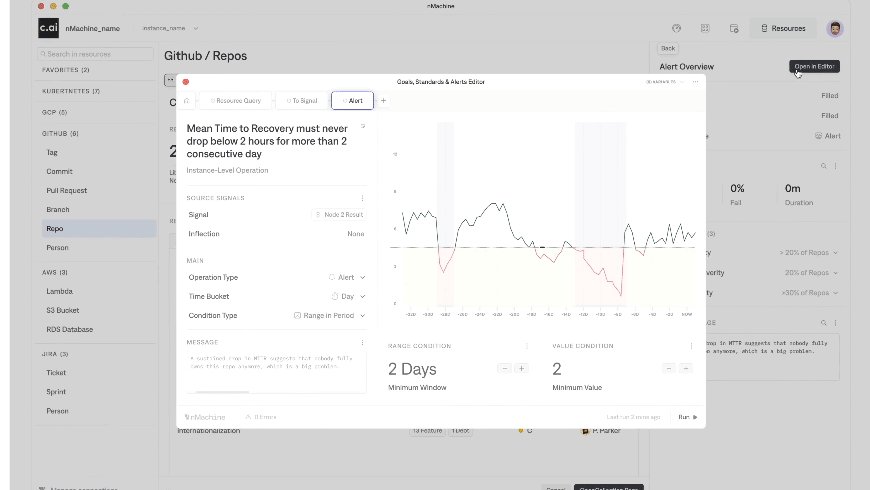
4. Use editor modals for complex tasks
All elements require unique configurations, so always open as a stand-alone modal to handle those cases.
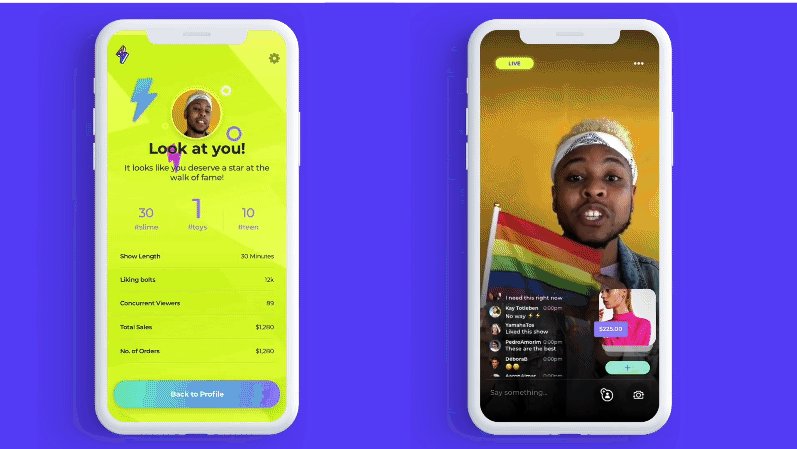
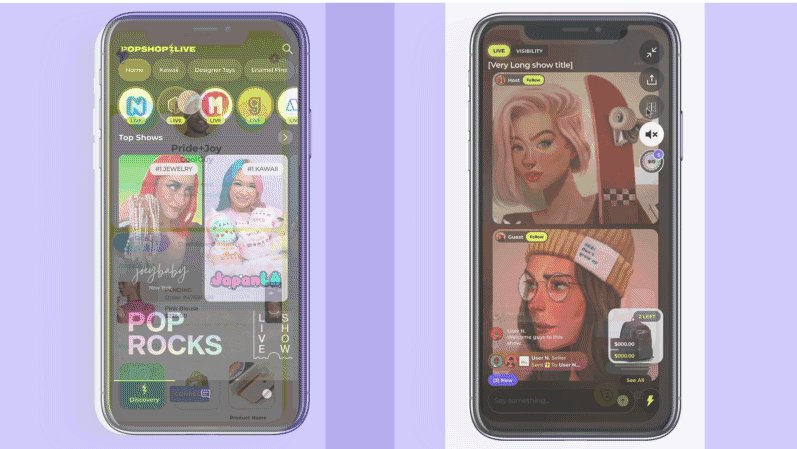
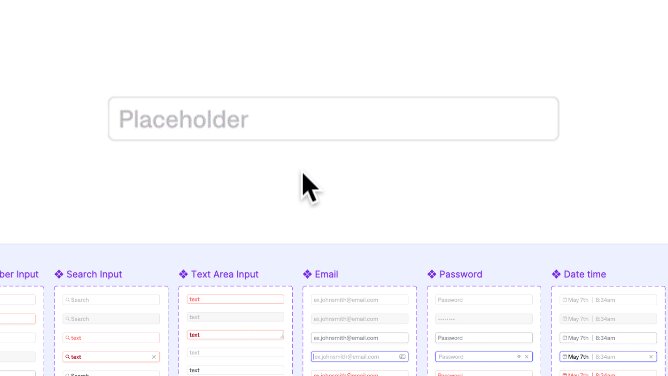
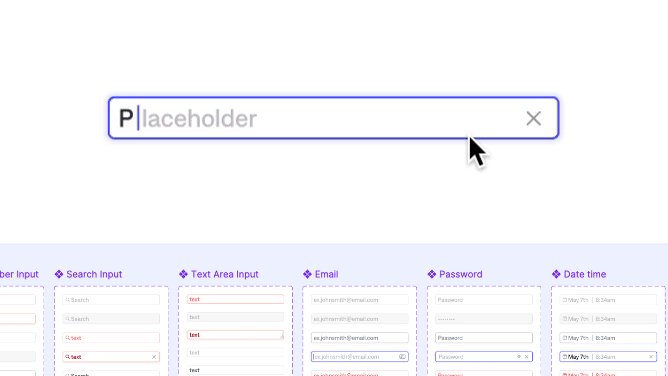
Prototypes:
Testing all the behaviors with prototypes